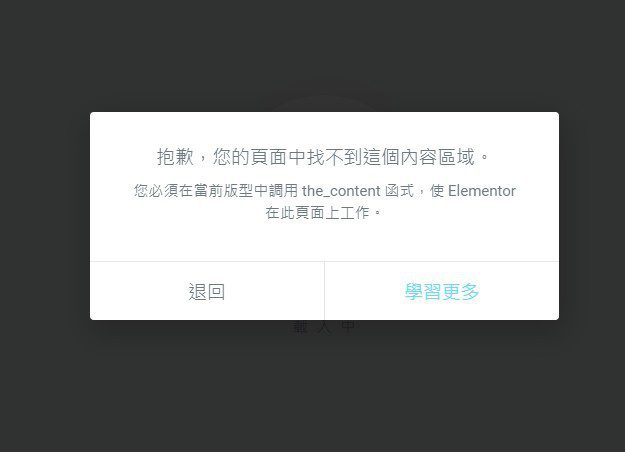
我们在使用Elementor编辑页面时有出现过这个错误提示吗?
「抱歉,您的页面中找不到这个内容区域。您必须在当前版型中调用the_content函式,使Elementor在此页面上工作。」
遇到这种情况,先不要慌,我们一起来解决它。

从错误的地方进入Elementor后台
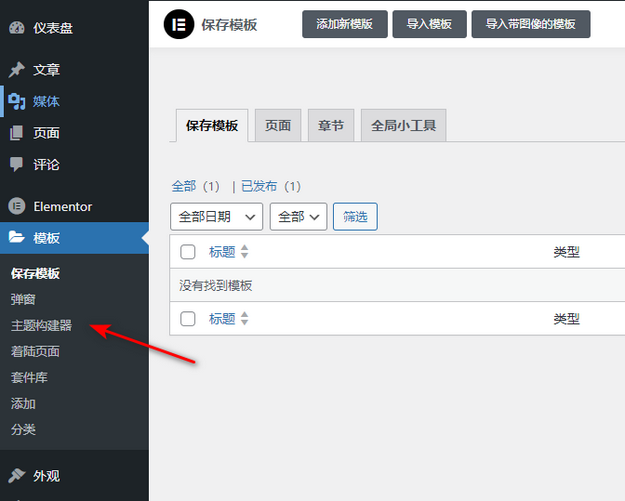
这种情况通常是编辑存档或是单个文章模版的时候出现,因为这些模版是写好的固定内容,而且没有the_content函数,所以编辑他们的时候,您需要从WP后台左侧菜单-主题构建器进入进行相关模版的编辑。如下图:

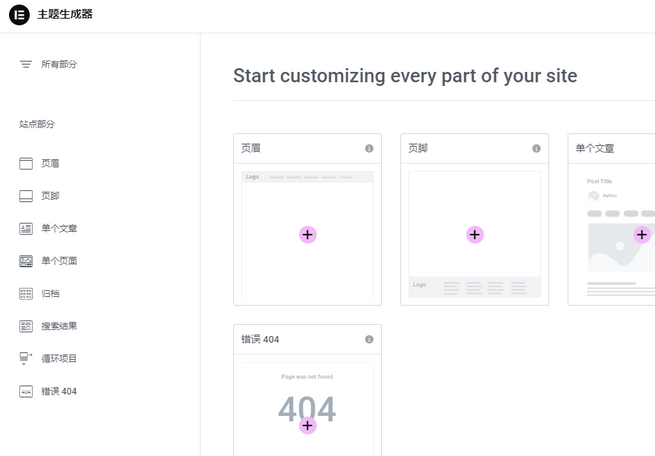
进入下面的页面对各个功能页面进行设计。

特别注意的是:WooCommerce 商店页面目前无法由Elementor 直接编辑。但是,我们会使用Elementor创建一个新的商店存档页面来代替默认的商店页面。因此方法同上。
重复的固定链接(slug)
如果这发生在你尝试创建的新页面上,请检查该页面的固定链接slug。如果您已经在其他地方使用了相同的slug 名称,例如文章分类或产品产品,然后将相同的名称分配给页面,则永久连结混淆可能会导致发生此错误。例如,如果您有一个带有“sports”字样的分类,请不要使用“sports”作为您页面的slug。将您的新页面命名为其他名称,问题将得到解决。
使用了与Elementor不兼容主题
您或主题的开发人员是否为您的主题创建了不包含the_content 功能的自定义WordPress 页面模板?您需要在代码中包含the_content 以使用Elementor 对其进行编辑或切换到不同的主题,这通常可以解决问题。可以尝试切换到wordpress默认主题或或elementor提供的hello主题,看看您的问题是否已解决。
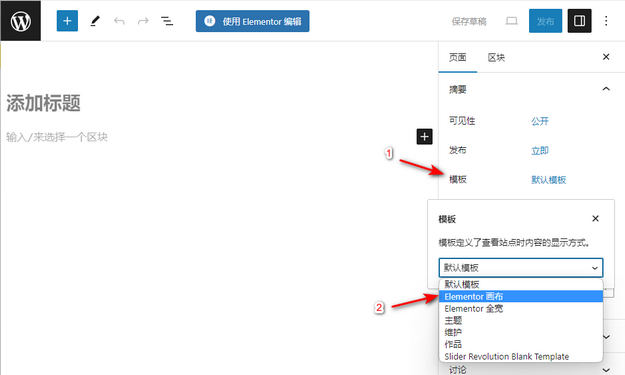
如果你确实不想换主题,你可以按下图选择elementor自带的页面模版。在WP后台左边菜单-页面-新建页面时默认编辑器或是经典编辑器编辑页面时,先不点击上方的使用Elementor编辑,而是先选择边侧边栏的模版。选择其中任意一个以Elementor开头的模版。具体选哪个,可以自己摸索,本文就不扩展讲了。

不兼容主题高级解决方案
如果您的主题创建了一个不包含the_content函数的自定义WordPress页面模板,您需要需要再默认模版或是自己新建一个自定义页面模版,并将the_content函数添加到页面模板的代码中。这是您需要添加的行:<?php the_content(); ?>。如果您看不懂这段话。说明您没法自己开发,放弃吧。
以上说的是在发生在编辑某个特殊页面的时候出现的错误的情况,如果是在所有页面都出现这种错误提示。请按下面的步骤操作。
缓存问题
清除浏览器的缓存并检查是否有帮助。这在偶尔发生时尤为相关。
兼容主题问题
切换到与Elementor兼容的主题。比如官方推荐的Hello主题,
浏览器插件冲突
切换到另一种浏览器(必须是Chrome、Safari、Firefox或Opera),并查看问题是否已解决。
插件冲突
除了Elementor和Elementor Pro外,暂时禁用所有插件,以查看是否删除了错误消息,如果是这种情况,则逐个重新激活它们,以找出罪魁祸首。
权限冲突
临时禁用Elementor和会员插件之间的冲突,以排除问题。服务器问题
联系您的主机提供商,以消除.htaccess文件问题、PHP $_GET变量问题或zlib.output_compression模块问题。
本教程原始来源:How to fix the error: “The content area has not been found on your page”?
本文已在Ie主题由99839发布
文章来源:https://ietheme.com/the-content-area-was-not-found-error.html

