今天,我将介绍几种在WordPress中优化和加速Google字体的方法。图片当然一直是网页中最重的部分,但据HTTP Archive称,截至2016年10月,网页字体仅占页面总重量的3%以上。
即使网络字体的重量仅占整个网页的一小部分,您所做的每次优化也有助于缩短加载时间。请查看以下一些方法来加快这些字体的速度!

什么是Google字体?
首先,对于您可能不了解的人来说,Google字体是一个开放源代码(免费)目录,包含800多个Web字体系列,您可以在您的网站上使用它们。也可以从本地下载它们以供打印和其他用途。数以百万计的WordPress网站都使用Google字体,因为这是一种增强网站外观和可用性的免费方法。
如果您追求纯粹的性能,系统字体将永远赢,但是没有什么比优质的网络字体更专业和更美观了。实际上,字体印刷已显示出对转换的积极影响。但是,一切都有代价。因此,重要的是要了解将Google字体添加到WordPress网站如何影响速度和性能。
为什么要优化Google字体?
优化谷歌字体无非就是要让网页加载速度,特别是在china,谷歌字体是被k的服务,对国内朋友来说,外国主题的谷歌字体简直就是站长的噩梦,去不掉,网上搜索的方法没有效果。网站加载奇慢无比。
本地托管Google字体
在WordPress网站上提供Google字体的一种方法是将它们本地托管在Web服务器上。 如果您的受众群体位于特定地理位置并且靠近您的服务器,那么实际上在本地托管他们比使用Google字体更快。 Google字体CDN很棒,但是添加这些额外的外部请求和DNS查找会导致延迟。
为了在本地托管,我实际上使用了一个名为google-webfonts-helper的免费工具。 这使您可以更轻松地在本地下载Google字体,并提供所有CSS。 下面是一个最终的示例。 您将需要将下载的字体上载到Web服务器。 在这种情况下,我将它们放在一个名为“fonts”的文件夹中。代码如下:
/* roboto-regular - latin */@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'),
url('https://xxx.com/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://xxx.com/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */}
/* roboto-500 - latin */@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
src: local('Roboto Medium'), local('Roboto-Medium'),
url('https://xxx.com/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */}
/* roboto-700 - latin */@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
src: local('Roboto Bold'), local('Roboto-Bold'),
url('https://xxx.com/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://xxx.com/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */}把上面的代码放在您的主题的style.css的开头或是末尾即可,然后在您想要引用字体的地方。比如body正文的字体时,搜索您style.css里的body标签。改成如下的代码:
body {
color: #323232;
font-size: 16px;
font-family: 'Roboto'; //这里就是您的字体名字,具体的见上面的代码
line-height: 32px;
background-color: #fff;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}这样就能实现了,当然这个地址可以是本地。也可以是你的腾讯,阿里等cdn服务的地址,唯一的区别就是把你下载到的字体放在正确的位置。
通过插件本地化Google字体
如果你没有代码基础或是不想修改主题,那么有一个更好的方法。那就是用插件自动缓存主题必备的谷歌字体到本地。这个插件的名字叫:Host Google Fonts Locally
彻底禁用谷歌字体
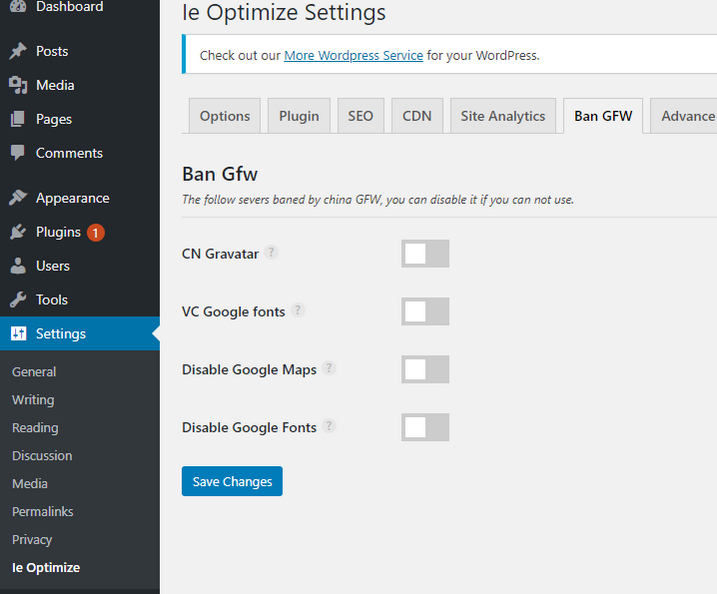
当然,如果您的站点是中文站点,因为Google字体大多数不支持中文,您完全可以禁用谷歌字体。方法就是用我们自制的Ie Optimize免费优化插件
通过上面的链接下载插件,并按传统方法上传激活插件,在后台 Setting – Ie Optimize – Ban Gfw,勾选相应设置即可。如图

从上面的文章中可以看到,Google字体CDN很棒,但是它可能并不总是最快的。 当然,这将始终取决于您自己的环境以及您为流量提供服务的位置,无论是针对本地受众还是全球受众。我建议您自己测试上述每种方法,然后看看哪种方法最快,并且对您的WordPress网站效果最佳。 请记住,仅加载您实际需要的字体!
本文已在Ie主题由99839发布
文章来源:https://ietheme.com/speed-google-fonts-wordpress.html

