现在草根站长越来越难过了,现在基本上是个浏览器都有广告屏蔽功能,让不少站长唯一的广告收入也基本上堵死了。网上有很多wordpress的反广告屏蔽插件。但基本上都是入侵式提醒,大大的弹窗提示用户关闭广告屏蔽,这对于用户忠诚度不高的网站来说。基本上就等于把用户往外推。不光用户丢失了,自己的浏览量也下去了。
所有本作者认为只有相对亲和式的反广告屏蔽提醒方式能解决这个问题。这也是很多国外网盘采用的一种策略。没有大大的弹窗,没有必需关闭禁用插件才能访问网站。就如下:

这种本作者认为是优雅而不失礼貌的提醒用户,会有更好的效果。但怎么做到呢。我们就来谈谈怎么做到这种优雅的提示。提示很见到,国外的大佬级人物已经给我们做好了。我们之间拿来用就行了。下面是教程。
本教程使用的FuckAdBlock,一个只有10多k的广告屏蔽检测js。具体怎么使用请看官方教程或是看下面的代码,我们对官方代码做了适当教学和内容解释,让用户更容易懂如何在自己的wordpress网站中集成此功能。
如上面的代码所示:
jQuery(document).ready(function ($) {
function adBlockDetected() {
$('.ads').addClass('adblock-warning').text('~~o(>_<)o ~~ Please disable your Ad-Block! =(');
$('.ie-content').prepend('<div class="adblock-warning">~~o(>_<)o ~~ Please disable your Ad-Block! =(</div>');
}
// We look at whether FuckAdBlock already exists.
if (typeof fuckAdBlock !== 'undefined' || typeof FuckAdBlock !== 'undefined') {
// If this is the case, it means that something tries to usurp are identity
// So, considering that it is a detection
adBlockDetected();
} else {
// Otherwise, you import the script FuckAdBlock
var importFAB = document.createElement('script');
importFAB.onload = function () {
// If all goes well, we configure FuckAdBlock
fuckAdBlock.onDetected(adBlockDetected)
//fuckAdBlock.onNotDetected(adBlockNotDetected);
};
importFAB.onerror = function () {
// If the script does not load (blocked, integrity error, ...)
// Then a detection is triggered
adBlockDetected();
};
importFAB.integrity = 'sha256-xjwKUY/NgkPjZZBOtOxRYtK20GaqTwUCf7WYCJ1z69w=';
importFAB.crossOrigin = 'anonymous';
importFAB.src = '//cdnjs.cloudflare.com/ajax/libs/fuckadblock/3.2.1/fuckadblock.min.js';
document.head.appendChild(importFAB);
}
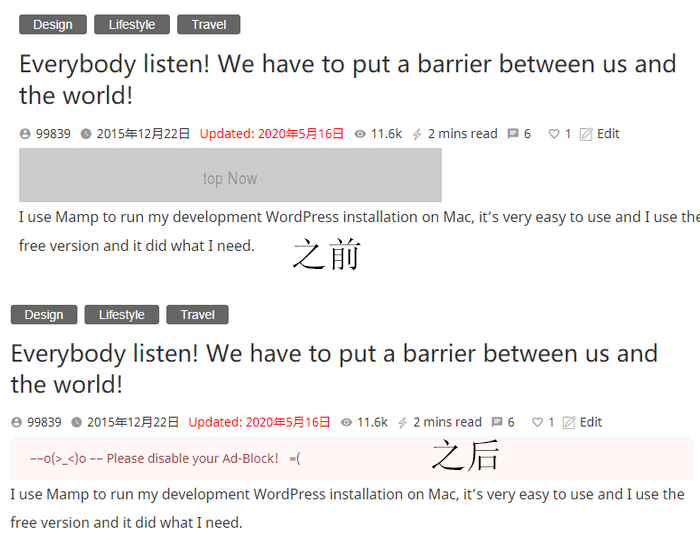
});解释1:这种方式是最简单有效的提示方式,就是在展示广告的位置替代广告代码为提示语。

使用方法,只需要把$('.ads')。这里就是您的广告上级div的class名称,如果上级div是id,就用$('#ads')
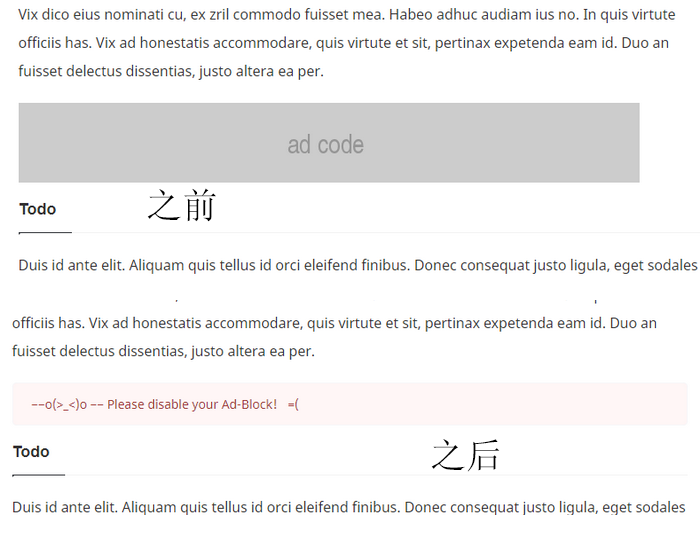
解释2:第二种方式就是在指定的div下面加上一个提醒的html框。

最常见的就是在文章开头加上一个提醒条,这种方式的好处就是如果有多个广告时,不会在文章种显示太多的提示条,而是只有一个提示条。
使用方法,只需要把$('.ie-content')。这里就是您想要加入提示条的div的class类名,比如本网站用的文章包裹div就是.ie-content。当然它可以任何位置的id或是class。只要您愿意。
解释3:官方给出的js的cdn有两种。你可以任意根据自己的网速选择或是下载下来本地加载。官方提供的有一下两个地址
https://cdnjs.cloudflare.com/ajax/libs/fuckadblock/3.2.1/fuckadblock.js
https://cdn.jsdelivr.net/npm/fuckadblock@3.2.1/fuckadblock.min.js
如何使用js,将本文章中的js代码修改并保留解释1或是2或是您自己定义好的。将它保存为一个adblock.js。在自己的主题调用即可。下面我们给一个只在文章页面加载的例子。
// Anti Adblock
if (is_singular()) { wp_enqueue_script( 'adblock', get_template_directory_uri() . '/js/adblock.js', array( 'jquery' ), '1.0.0', true );
要看演示您可以点击下面的按钮。我们只做了下载页面的广告屏蔽提示,而不是整站提示。
上面的代码都只是一个常见例子。您可以直接用或是自己定义。
本文已在Ie主题由99839发布
文章来源:https://ietheme.com/anti-stop-ad-blockers.html

