在wordpress的各种圈子混得久了,很多菜鸟级问题被各种新站长不停的问及。比如请问怎么删除某某某,请问怎么修改某某某。这样的问题基本上没有人回答,不是因为大家不会,而是大家不知道具体的代码在什么位置。今天我们的教程就是为了新手能快速定位代码位置而写的。
教程的内容我们采用很多新手问的如何去掉默认主题页脚的版权信息“由WordPress强力驱动”问题为例为大家说明。其它问题请举一反三的进行。
准备条件
- 安装vscode,如果有其它代码编辑器,也同样适用。
- 安装chrome内核的浏览器,如Edge,Chrome,360极速浏览器等等。
- 把主题或是插件或是整个网站目录下载到本地。
教程内容
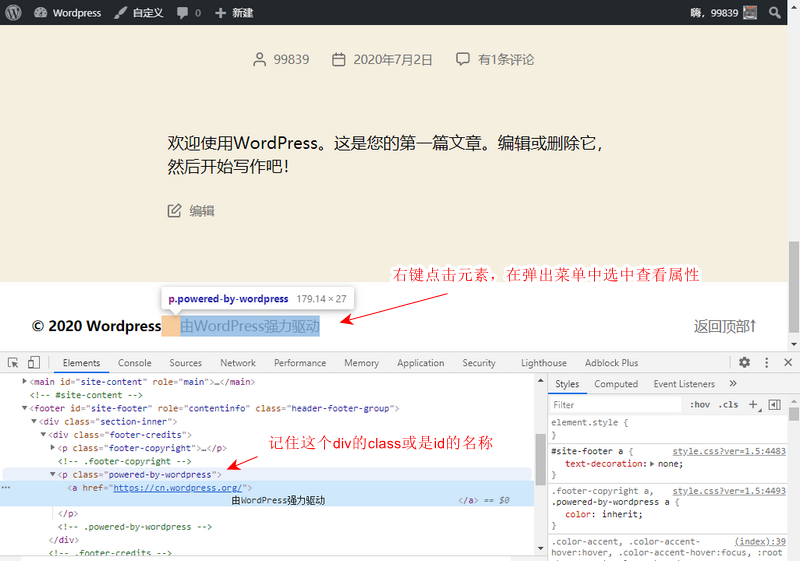
打开的您的网站,找到您想要修改的元素位置,比如本例子的“由WordPress强力驱动”,把鼠标移至此词语,点击右键,在弹出菜单中选择审查元素。如下图

按上图的箭头提示,记下我们要修改的内容的class或是id,如我们这里的class:powered-by-wordpress
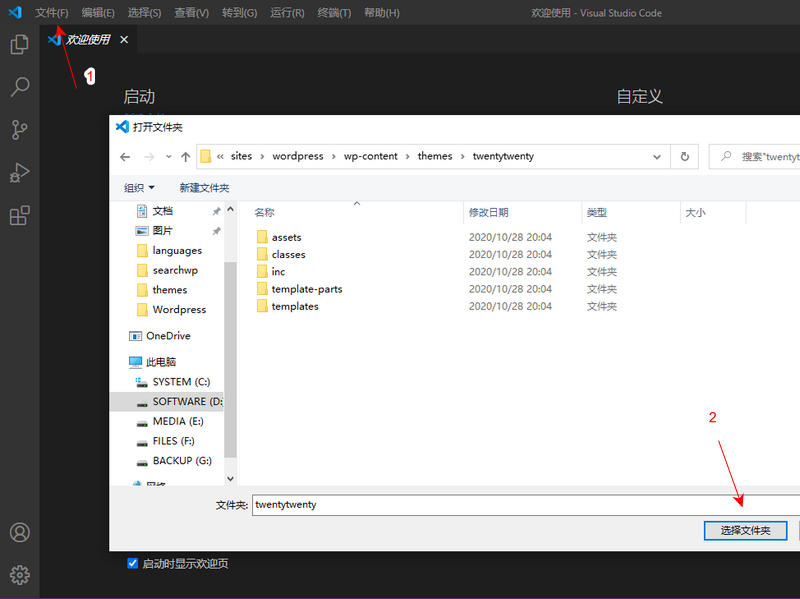
打开刚才我们安装的vscode。如图,点开左上角的文件-打开文件夹

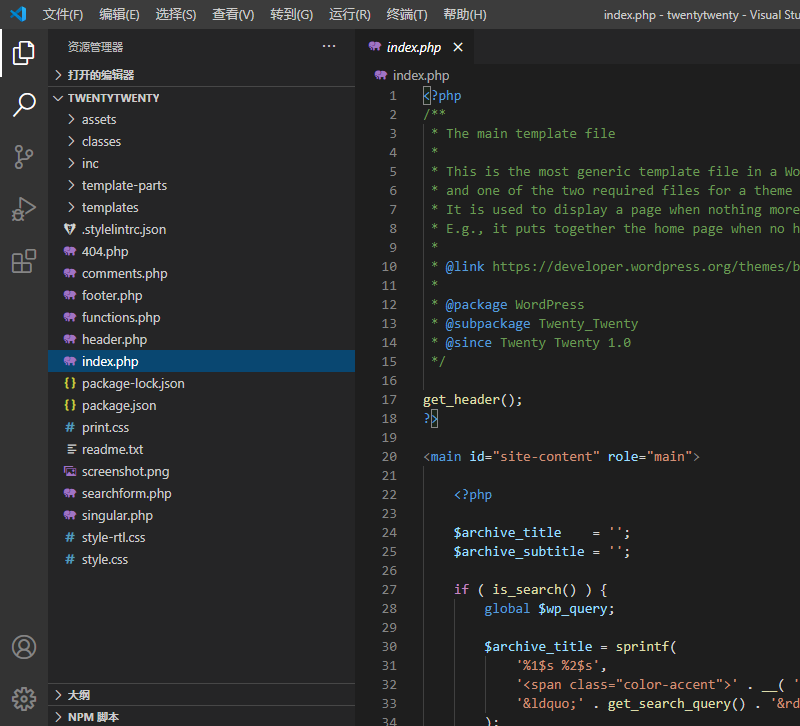
选择我们本地下载的主题目录(如果不能确定是主题包含的或是主题找不到的,我们可以扩大搜索范围,最顶层的文件目录就是整个wordpress站点),当我们打开文件目录后,我们得到下面的界面。

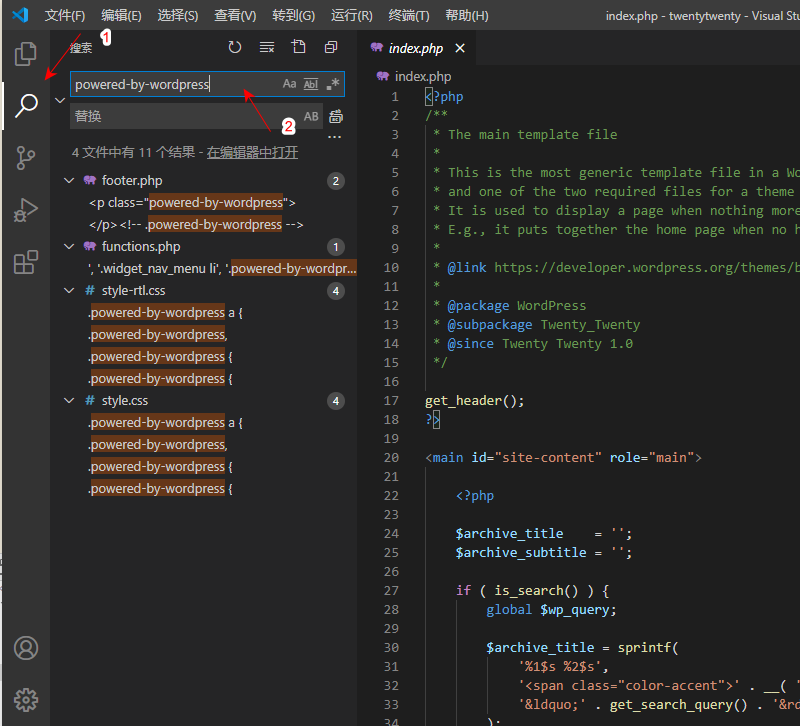
切换到查找窗口,如下图

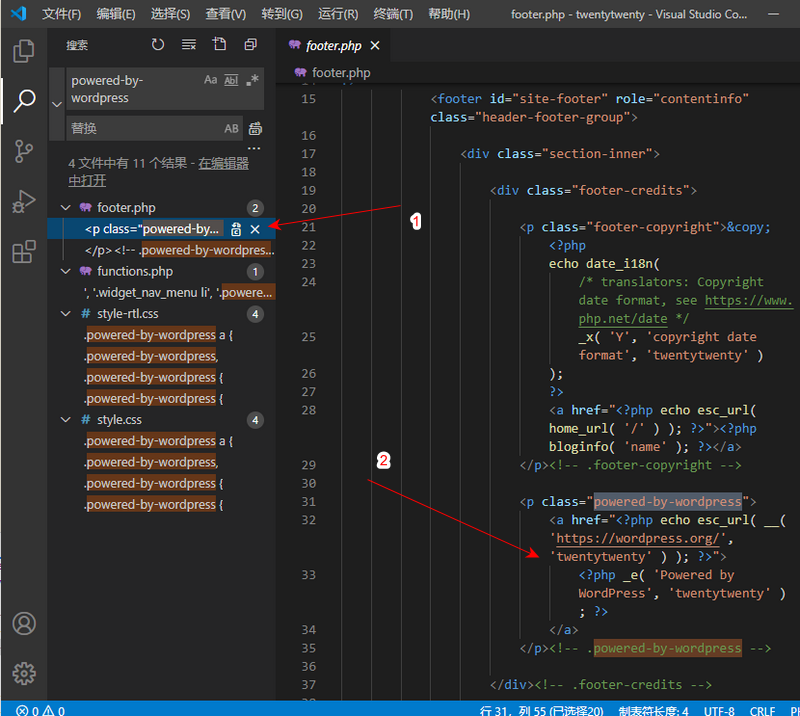
按箭头1的位置,点击查找按钮,在右侧的窗口中填写我们在前面找到的powered-by-wordpress,点回车,得到上面的结果。我们会发现有搜索结果,这时我们就需要一个一个的看到底那个位置是我们需要修改的。比如我们文章开头的我们找的是一个带有p标签的。我们猜测肯定是第一个文件。我们点开它,得到下图

看上图2的位置,这就是我们找的位置。(当然新手会问,我看到的是中文啊。怎么这个是英文的呢。其实国外主题或是插件都是英文源码,有汉化包就会显示中文而已。如果你在这里改。一样的生效)
总结
大多数新手之间使用wordpress后台的主题或是插件编辑器去找代码,这是不可取的,因为它们没有全局搜索功能,您不可能每个文件都翻开看吧。除非您闲的蛋疼,那就当我什么都没说。用上面的方法您就可以在几秒钟内定位修改的内容。
这是最基本的修改教程,就是教您如何找到修改的位置,至于怎么修改,怎么删除或是自定义,就看您自己的代码水平了。
本文已在Ie主题由99839发布
文章来源:https://ietheme.com/how-to-find-and-modify-theme.html

