现在大多数站长推广自己的网站还是会依靠QQ的,但QQ的默认分享卡片很丑,多半是没有图像,只有标题和网址。这对于用户体验是相当不好的。不过所幸的是有大神已经研究出来改怎么修改。那就是使用H5手Q分享通用接口代码片段。
在博客Npcink上我们看到了一篇文章介绍H5手Q分享通用接口代码,但只有相关解释及基本运用。但如何在wordpress中自动添加H5手Q分享通用接口代码。请看下面的教程。
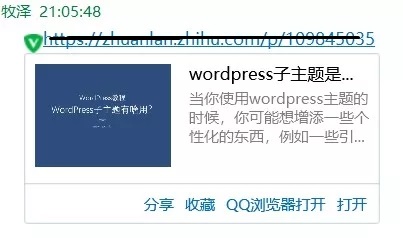
使用H5手Q分享通用接口代码片段后您移动端分享网址将现实为下面的效果。为了避免广告之嫌,我们在效果图上模糊了网址。

教程代码,请将下面的代码放在您主题的function.php里面即可,无需任何其它设置。
<?php
/* QQ H5 Card posts
/*-----------------------------------------------------------------------------------*/add_action('wp_enqueue_scripts', 'ieoptimize_qq_register', 10, 5);
function ieoptimize_qq_register() {
if( is_singular()) ieoptimize_qq_data();
}
function ieoptimize_qq_data() {
global $post ;
$qqh5_title = strip_shortcodes(strip_tags(( get_the_title() ))) .' - '. get_bloginfo('name') ;
$qqh5_description = strip_tags(strip_shortcodes( apply_filters('ie_exclude_content', $post->post_content) ) );
$qqh5_image_data = wp_get_attachment_url( get_post_thumbnail_id( get_the_ID() ) );
if( is_home() || is_front_page() ){
$qqh5_title = get_bloginfo('name');
$qqh5_description = get_bloginfo( 'description' );
}
?>
<meta itemprop="name" content="<?php echo $qqh5_title ?>">
<meta itemprop="description" content="<?php echo wp_html_excerpt( $qqh5_description , 100 ) ?>">
<meta itemprop="image" content="<?php echo $qqh5_image_data ?>">
<?php
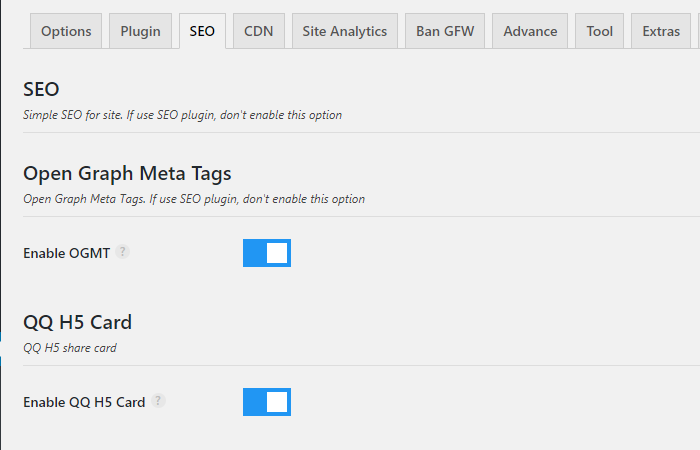
}如果你不会代码。您可以下载我们的优化插件Ie Optimize,在后台启用它即可。按传统方法上传激活插件,在后台 Setting – Ie Optimize – SEO,勾选相应设置即可。如图

本文已在Ie主题由99839发布
文章来源:https://ietheme.com/how-to-custom-qq-share-card.html

