作为插件开发者,您是否曾经想过创建自己的页面模板,但没有访问主题本身的权限? 在我发现在开发我目前网站的必备插件时,这个问题特别令人讨厌。 幸运的是,谷歌找到的解决方案非常简单! 用几行代码就能快速直接通过PHP动态创建WordPress页面模板。
本文的灵感和代码解决方案背后的天才来自汤姆·麦克法兰(Tom McFarlin):您可以在他的GitHub上找到该代码。 为了更好的为大家服务,我全面的代码展示,方便给使用的人。

<?php
/*
Plugin Name: Page Template Plugin : 'Good To Be Bad'
Plugin URI: https://ietheme.com/wordpress-page-templates-plugin/
Version: 1.0
Author: ietheme
Author URI: https://ietheme.com/
*/class PageTemplater {
/**
* A reference to an instance of this class.
*/ private static $instance;
/**
* The array of templates that this plugin tracks.
*/ protected $templates;
/**
* Returns an instance of this class.
*/ public static function get_instance() {
if ( null == self::$instance ) {
self::$instance = new PageTemplater();
}
return self::$instance;
}
/**
* Initializes the plugin by setting filters and administration functions.
*/ private function __construct() {
$this->templates = array();
// Add a filter to the attributes metabox to inject template into the cache.
if ( version_compare( floatval( get_bloginfo( 'version' ) ), '4.7', '<' ) ) {
// 4.6 and older
add_filter(
'page_attributes_dropdown_pages_args',
array( $this, 'register_project_templates' )
);
} else {
// Add a filter to the wp 4.7 version attributes metabox
add_filter(
'theme_page_templates', array( $this, 'add_new_template' )
);
}
// Add a filter to the save post to inject out template into the page cache
add_filter(
'wp_insert_post_data',
array( $this, 'register_project_templates' )
);
// Add a filter to the template include to determine if the page has our
// template assigned and return it's path
add_filter(
'template_include',
array( $this, 'view_project_template')
);
// Add your templates to this array.
$this->templates = array(
'goodtobebad-template.php' => 'It\'s Good to Be Bad',
);
}
/**
* Adds our template to the page dropdown for v4.7+
*
*/ public function add_new_template( $posts_templates ) {
$posts_templates = array_merge( $posts_templates, $this->templates );
return $posts_templates;
}
/**
* Adds our template to the pages cache in order to trick WordPress
* into thinking the template file exists where it doens't really exist.
*/ public function register_project_templates( $atts ) {
// Create the key used for the themes cache
$cache_key = 'page_templates-' . md5( get_theme_root() . '/' . get_stylesheet() );
// Retrieve the cache list.
// If it doesn't exist, or it's empty prepare an array
$templates = wp_get_theme()->get_page_templates();
if ( empty( $templates ) ) {
$templates = array();
}
// New cache, therefore remove the old one
wp_cache_delete( $cache_key , 'themes');
// Now add our template to the list of templates by merging our templates
// with the existing templates array from the cache.
$templates = array_merge( $templates, $this->templates );
// Add the modified cache to allow WordPress to pick it up for listing
// available templates
wp_cache_add( $cache_key, $templates, 'themes', 1800 );
return $atts;
}
/**
* Checks if the template is assigned to the page
*/ public function view_project_template( $template ) {
// Get global post
global $post;
// Return template if post is empty
if ( ! $post ) {
return $template;
}
// Return default template if we don't have a custom one defined
if ( ! isset( $this->templates[get_post_meta(
$post->ID, '_wp_page_template', true
)] ) ) {
return $template;
}
$file = plugin_dir_path( __FILE__ ). get_post_meta(
$post->ID, '_wp_page_template', true
);
// Just to be safe, we check if the file exist first
if ( file_exists( $file ) ) {
return $file;
} else {
echo $file;
}
// Return template
return $template;
}
}
add_action( 'plugins_loaded', array( 'PageTemplater', 'get_instance' ) );将上面的代码复制另存为一个文件如pagetemplater.php并把它放在一个文件夹下,如page-templater。这样就是一个完整的插件了。但这个插件还少一个文件,就是页面模板。接下来,我们在page-templater文件夹内新建一个templater.php。并把下面的代码放在里面并保存。
<?php
/*
* Template Name: Good to Be Bad
* Description: A Page Template with a darker design.
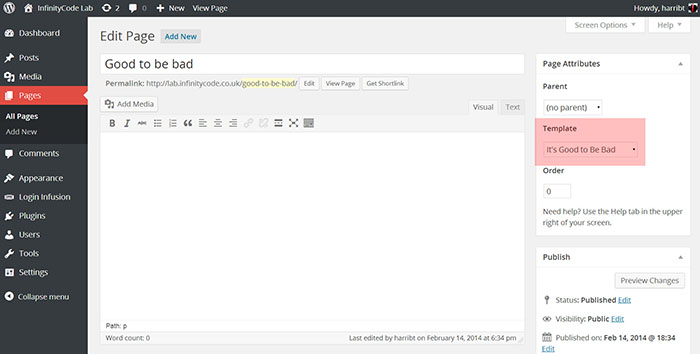
*/this is the template content.然后在wordpress中启用这个插件,当我们在新建页面时,在选中页面模板的时候的下拉菜单中就能找到这个“Good to Be Bad”模板了。如图:

本文已在Ie主题由99839发布
文章来源:https://ietheme.com/wordpress-page-templates-plugin.html

